Предлагаем создать потрясающий сайт для бизнеса и не только, обладателем которого, Вы станете уже через несколько дней.
Вы можете использовать его для любого вида бизнеса, в том числе и как сайт компании или общетематический сайт для заработка денег от его последующей монетизации всеми возможными способами, которые сейчас существуют в интернете.
Главная фишка такого сайта — наличие различных медиа-элементов и видов публикаций, которые можно комбинировать, соединять в пары что делает его дизайн и навигацию потрясающе простой и супер современной.
Ну а если вам нужен бизнес с быстрой окупаемостью и отсутствием риска «прогореть», предлагаем купить сайт знакомств или сайт муж на час и получить прибыльный бизнес под ключ.
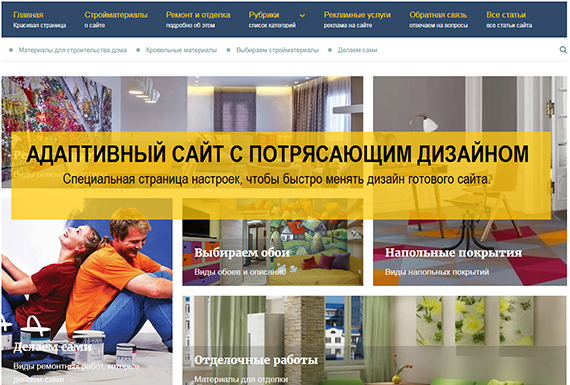
Видеоролик, в котором мы показали дизайн готового сайта и страницы управления для владельца, где он сможет быстро настроить дизайн и цветовую гамму всего сайта так, как сам захочет.
Посмотрев видео до конца, вы поймёте что это тот сайт, который вам нужен.
Вот пример сайта stroymaterialy-optom.ru, который мы показываем в видеоролике. Перейдите на него и сами посмотрите как он выглядит и работает.
Цена вопроса — что вы получите
- Цена: 9500 рублей.
- Срок создания: 3-5 дней.
- После окончания работ, мы передадим вам Логины и Пароли от админ панели сайта и хостинга.
- Домен и хостинг — в подарок с оплатой на 1 год.
- Пошаговая Инструкция по управлению и изменению дизайна и цветовой гаммы со скриншотами.
- Видео инструкцию по управлению.
ПРИМЕЧАНИЕ: Дизайн сайта и структуру вывода элементов плюс цветовую гамму, настроим по вашим пожеланиям. В любое время, вы сможете полностью изменить дизайн сайта и перекрасить его цветовую гамму (в видео мы кратко показали как это делается, а инструкция поможет делать это за 10-15 мин.). А если у вас уже есть сайт (на wordpress) и вы хотите сменить его шаблон, установив тот, который мы показали на видео, мы готовы продать его за 3500 рублей (с установкой).
Кратко про его встроенные основные возможности
Пять медиа-объектов:
- Слайдер, в котором 5 слайдов.
- Карусель, в которой 9 ячеек.
- Видео-слайдер
- Плитка
- Постер
А также 6 видов представления записей:
- Одна колонка
- Две колонки
- Три колонки
- Список
- Таймлайн
- Обычный пост
Примечание к дизайну
Каждый из вариантов записей сайта, обладает какой-нибудь особенностью, изюминкой:
В «1 колонке» миниатюра имеет анимацию приближения, зума, в «списке» — подкручивается.
Во «2 колонке» и «3 колонке» блок анонса эффектно всплывает при наведении мыши и обретает тень.
Таймлайн» сам по себе интересный формат, и каждый из его блоков приподнимается по линии дат при наведении мыши.
У «обычного поста» красиво оформлена первая буква текста.
Вот что Вы можете настроить:
- Например, включаете «слайдер» и записи в «1 колонку» с правым сайдбаром.
- Или включить «карусель» и записи «списком» + левый сайдбар.
- Или «постер» + «таймлайн». Или «плитку» и записи «2 колонки».
- Или вообще выключаете медиа, боковую колонку и ставите записи в «3 колонки» на всю ширину.
- Все это делается без копания в коде, в удобной консоли управления, кликая мышкой.
ПРИМЕЧАНИЕ: Подробная текстовая Инструкция, как настроить вывод записей со скриншотами прилагается.
Кроме этих комбинаций, в теме имеется много других полезных и интересных опций, рассмотрим их подробнее.
Реклама от Google Adsense
На сайте у Вас уже встроены готовые рекламные места для Google AdSense:
- Один баннер размером 728х90 установлен в шапке.
- Второй баннер размером 728х90 — в списке записей (либо после первой записи, либо после второй, либо внизу — в зависимости от того, какой вид записей выбран в консоли).
- Третий такой же баннер размещен внутри каждой записи между первым и вторым абзацами.
- Четвёртый баннер размером 300х600 ставится в боковую колонку.
Все баннеры адаптивные и меняют внешний вид в зависимости от экрана, на котором просматривается сайт и отлично показываются на мобильных устройствах.
ДОПОЛНИТЕЛЬНО ПРО ВЫВОД БАННЕРОВ
Баннер сохраняет формат, позволяющий выводить и текстовые, и медиа-объявления, что наиболее востребовано у рекламодателей. Подобным же образом меняется размер остальных баннеров.
На маленьких экранах смартфонов баннеры приобретают размер 200х200, либо 250х250, либо 300х250. Каждый баннер расписан в стилях, чтобы обеспечить подходящий размер и вид, чтобы не вылезал за пределы контейнера и давал конверсию.
Код рекламных объявлений уже размещен в файлах темы. Все, что вам нужно сделать, это включить их в консоли и добавить несколько цифр — свой id в адсенс и идентификаторы объявлений (data-ad-slot).
Это делается прост, а весь порядок действий, подробно показан (на скриншотах) в инструкции. По времени данный процесс, занимает не более 5-10 минут.
Шапка
Заголовок сайта выводится либо логотипом, либо текстовым заголовком.
Как это выглядит с точки зрения seo?
Как это выглядит с точки зрения seo? На главной странице заголовок имеет тип h1 (даже когда это логотип), а на внутренних страницах превращается в span.
Так же, через консоль темы вы также добавляете на сайт фавикон и код статистики.
Верхние меню сайта
Особое меню в шапке занимают меню, которых целых 2:
Каждое названия первого меню, подписаны (любые Ваши пояснения или обозначения).
Поскольку у основного меню крупный шрифт и широкие отступы, вам может не хватить его ширины для вывода все нужных пунктов. Поэтому в тему добавлено второе меню.
Навигация важна, здесь это учтено. Используйте либо одно основное меню, либо сразу оба. Если подписи в основном меню вам не нужны — не проблема, просто не добавляйте, меню выглядит нормально и без них.
В каждом меню создаются любые уровни вложенности. Изменить цвета фона, шрифта, выпадающих пунктов можно в консоли на странице управления «Сделай сам».
Основное меню «липкое», остаётся видимым при скроллинге страницы.
Страница управления «Сделай сам»
По умолчанию, Ваш сайт будет выглядеть так же как мой, ссылку на который я дал в начале этой статьи).
Но в любое время в блоке «Сделай сам», Вы сможете перекрасить основные элементы готового сайта по своему вкусу (не более 3 мин).
Что делать если есть свои пожелания?
А если есть пожелания, то заказывая создание сайта, Вы можете предоставить мне примеры (показать сайт) или коды цветов (отправить их мне), с указанием какие элементы на сайте сделать тем или иным цветом.
Другим цветом можно делать: фон меню, заголовки, шрифты, ссылки, кнопки.
Особенности Сайтбара
На Вашем сайте будет «липкий» сайдбар, то есть верхний и нижний виджеты, остаются на виду при скроллинге вверх или вниз.
Если поставить вниз виджет с баннером, он постоянно будет перед глазами.
Сайдбар отключаемый. Это нужно на тот случай, если вы пожелаете выводить контент на всю ширину сайта.
В блоге его выключают из консоли. В каждой странице или записи, в их настройка, также есть блок отключения.
По-умолчанию, у всех виджетов сайдбара белый фон. Первый из виджетов, стоящий на самом верху, получает легкий серый фон (всё это можно поменять).
Настройки записей
- В записях сайта имеется Блок навигации (предыдущая запись — следующая запись).
- Блок «Что ещё почитать», содержащий 6 публикаций из той же рубрики, древовидные комментарии, набор кнопок для расшаривания записи в социальных сетях.
- Для украшения текста используется т. наз. «инициал», особо оформленная первая буква 1 предложения 1 абзаца (если вам не нравится инициал, он отключается в консоли).
Кроме Популярных записей, в наличии имеются два встроенных виджета — кнопки социальных сетей, которые вы настраиваете на свои личные страницы или группы в сетях, а также виджет с уже упоминавшимся баннером 300х600.
Статистика
- На сайте будет установлен счётчик статистики. Делается это в консоли управления.
- Дополнительные и важные особенности
Борьба с дублями
Дубли страниц, возникающие в поисковой выдаче, могут негативно сказаться на индексации и ранжировании сайта. В мире WordPress такие дубли могут появиться из-за древовидных комментариев (replytocom) или библиотеки JSON REST API.
На Вашем сайте будет стоять код, который блокирует эти элементы, предотвращая появление дублей страниц новых сайтов (разумеется, это не распространяется на те случаи, когда дубли возникают в результате неправильных действий админа сайта).
Адаптивность и валидность
Разумеется, Ваш сайт имеет адаптивный дизайн и структуру. Он которая успешно проходит проверку Гугла на удобство для пользователей с мобильных устройств.
Помимо адаптивности, данный шаблон обладает отличным мобильным меню.
Верста и стили валидные.
Что еще?
Встроенные стандартные элементы: страница вложения, выпадающее меню, виджеты, постраничная навигация, древовидные комментарии, установка фона из админки, 404 страница, описание рубрик и меток, настройка seo параметров, заголовки h1-h6.
А ещё вас заинтересует адаптивный сайт, хорошо отображающийся на всех мобильных устройствах, с кучей настроек и Главной в виде лендинга, возможностями выбирать секции, редактировать, включать, отключать и менять местами их расположение.